Using the SAT Sim Creation Tool
This article will cover how to use the SAT Sim Creation Tool to create a Simulation.
Overview
The Sim Creation Tool uses HTML combined with a range of tools to enable you to create an email format for the purpose of a phishing simulation. In this guide, we will cover the following:
- Core Tools
- HTML source code input
- Image input
- Placeholders/Links

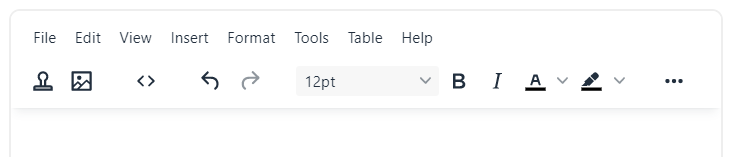
Core Tools
Text editing

The text editor includes the use of Size, Bold, Italic, Font colour and Highlighter.
Each change will be automatically written into the source code.
Undo, Redo

These arrows are used to undo or redo edits made on the tool.
Source code

The Source code tool is used to view/edit the source code of the Simulation.
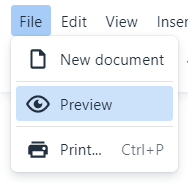
Preview

Located in File and View, Preview is used to preview your Simulation as it will appear when sent.
Alignment

These are used to select the alignment of the element you currently have selected. I.e. centre a table.
Bullet Pointing & Ident

These are used to either bullet point, number or indent text.
Link

This tool is used to link current text or element selection.
Click the Link tool and input the URL, Text to display, Title and whether you want the link to open a new window or redirect the current page.

HTML source code input
The Simulation Creation Tool primarily relies on the input of HTML to create more complex formatted Emails/Simulations.
To input HTML click the Source code Icon ( <> )
You will see a text input box appear, shown below:

Code can be copied directly into this box from another code editing software, for example, Notepad ++.
Click Save to save your work to your current project.
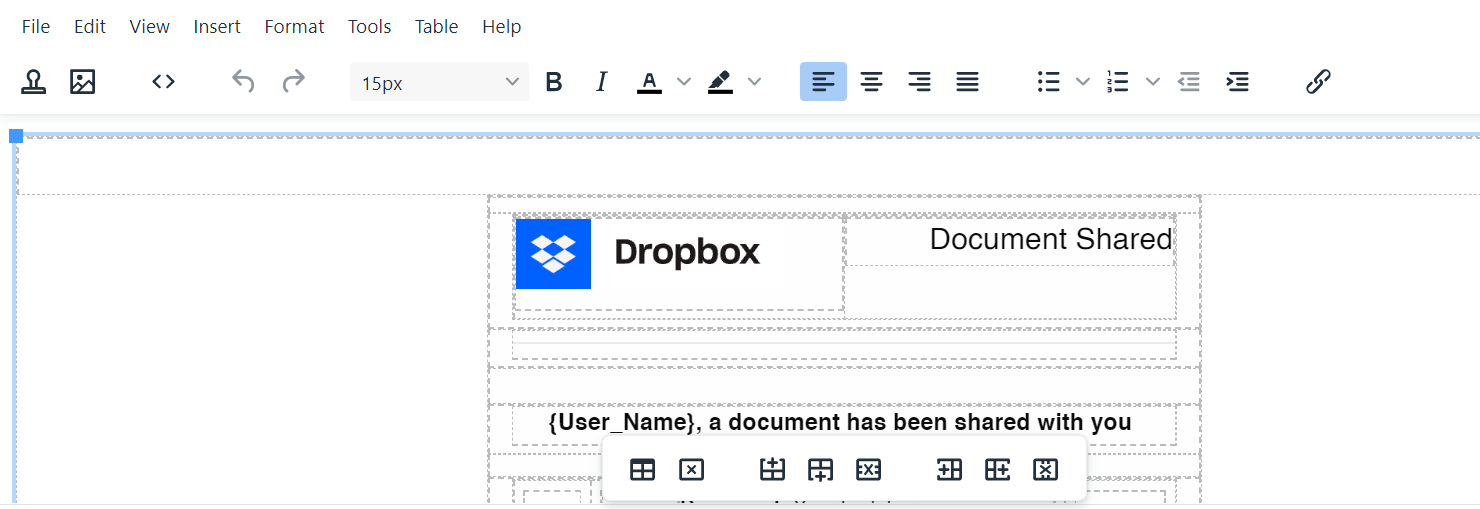
Once saved, you will see the result populated in the main box, such as the below:



Image input
There are currently two ways to add images to your simulation.
HTML directly through the Source code tool, shown below:

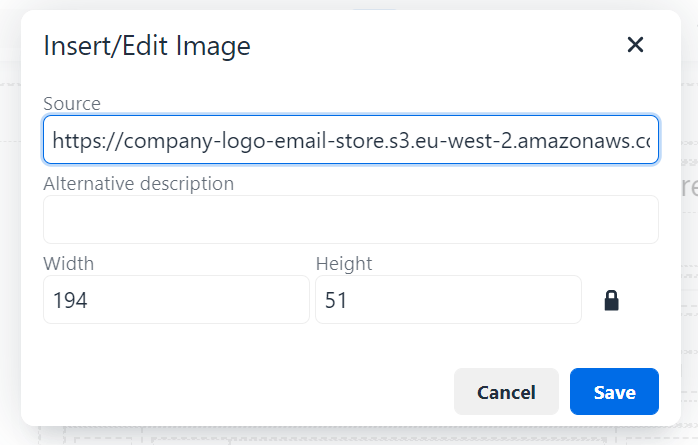
Using the Image tool:
- Click in the body, where you would like the image to be placed
- Select the Image tool button in the left side of the Nav bar

- Input the hosted URL of the image

- Input an Alternative description (optional)
- Input size parameters for the image
- Click Save
Placeholders
Placeholders are used to either add a function to any element of the simulation or automatically input text.
These are listed below:
- {user.name} - This will display the user's full name
- {user.firstname} - This will display the user's first name
- {user.lastname} - This will display the user's last name
- {user.action} - This is used as a trigger to pick up a simulation having been clicked
- {user.email} - This will display the user's email address
The Placeholders can either be added via the source code or typed directly into the main body of the simulation. Such as the below:

To apply {user.action} to an element follow the below:
- Click the element you would like to attach an action to
- Select the Link tool
- In URL type {user.action}
- Click Save
Now, if a user were to click this element, for example, an image, they will be redirected to the Landing page and a click will be recorded.